vertical-align
The vertical-align CSS property specifies the vertical alignment of an inline or table-cell box.
/* Keyword values */
vertical-align: baseline;
vertical-align: sub;
vertical-align: super;
vertical-align: text-top;
vertical-align: text-bottom;
vertical-align: middle;
vertical-align: top;
vertical-align: bottom;
/* <length> values */
vertical-align: 10em;
vertical-align: 4px;
/* <percentage> values */
vertical-align: 20%;
/* Global values */
vertical-align: inherit;
vertical-align: initial;
vertical-align: unset;
The vertical-align property can be used in two context:
- To vertically align an inline element's box inside its containing line box. For example, it could be used to vertically position an
<img>in a line of text:
 对应的code,如果有一天,你忘记了的话,来copy这段代码
对应的code,如果有一天,你忘记了的话,来copy这段代码
<style>
* {
padding: 0;
margin: 0;
}
p {
font-size: 24px;
line-height: 160px;
height: 160px;
text-decoration: underline overline;
border: 1px solid red;
}
table{
border: 1px solid black;
}
td {
text-decoration: overline underline;
}
</style>
</head>
<body>
<p>
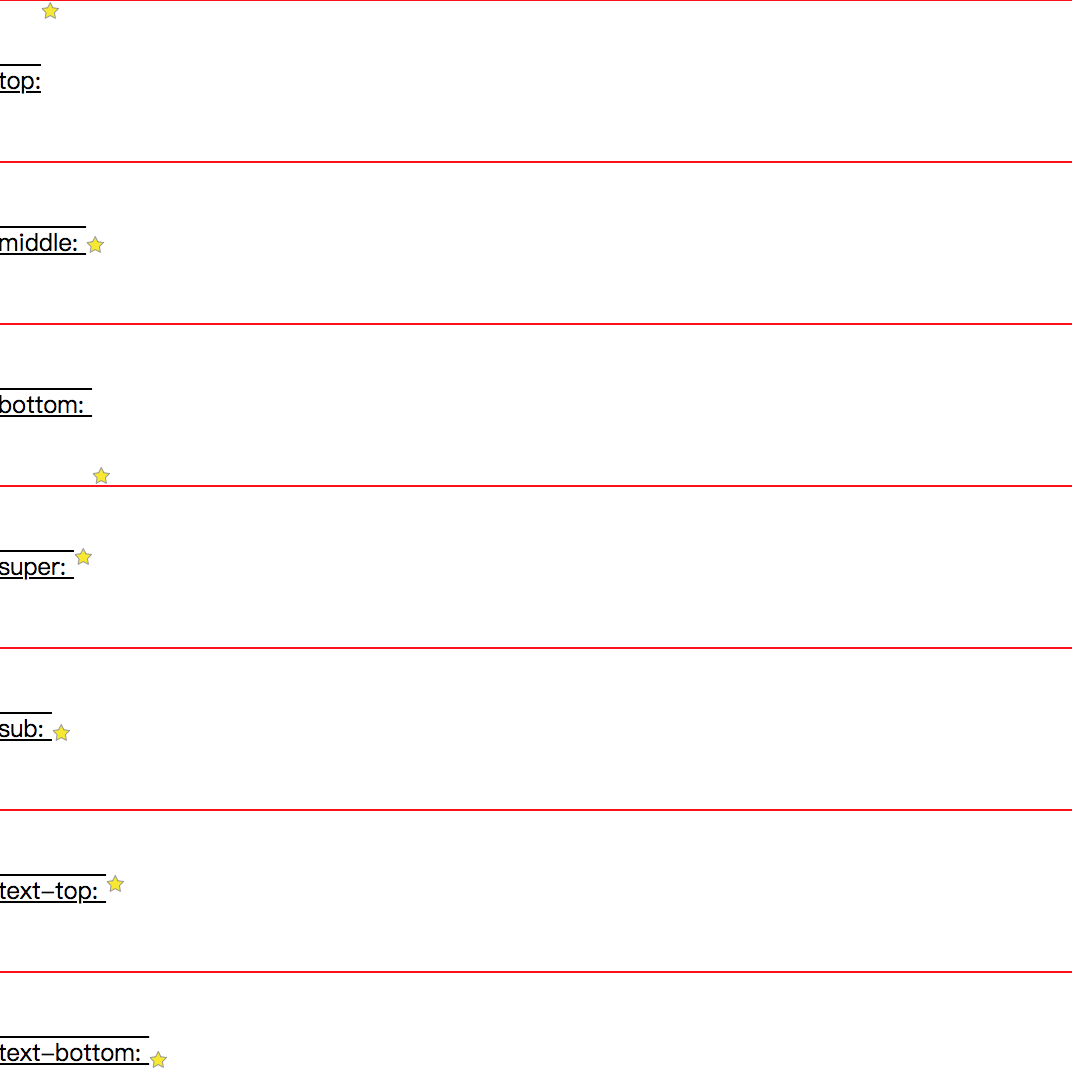
top:<img style="vertical-align: top; display: inline-block" src="https://mdn.mozillademos.org/files/15189/star.png"/>
</p>
<p>
middle: <img style="vertical-align: middle" src="https://mdn.mozillademos.org/files/15189/star.png"/>
</p>
<p>
bottom: <img style="vertical-align: bottom" src="https://mdn.mozillademos.org/files/15189/star.png"/>
</p>
<p>
super: <img style="vertical-align: super" src="https://mdn.mozillademos.org/files/15189/star.png"/>
</p>
<p>
sub: <img style="vertical-align: sub" src="https://mdn.mozillademos.org/files/15189/star.png"/>
</p>
<p>
text-top: <img style="vertical-align: text-top" src="https://mdn.mozillademos.org/files/15189/star.png"/>
</p>
<p>
text-bottom: <img style="vertical-align: text-bottom" src="https://mdn.mozillademos.org/files/15189/star.png"/>
</p>
<p>
1px: <img style="vertical-align: 1px; display: inline-block" src="https://mdn.mozillademos.org/files/15189/star.png"/>
</p>
- To vertically align the content of a cell in a table:

对应的代码如下
<style>
table, th, td {
border: 1px solid #000;
}
th, td {
}
table {
border: 1px solid red;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
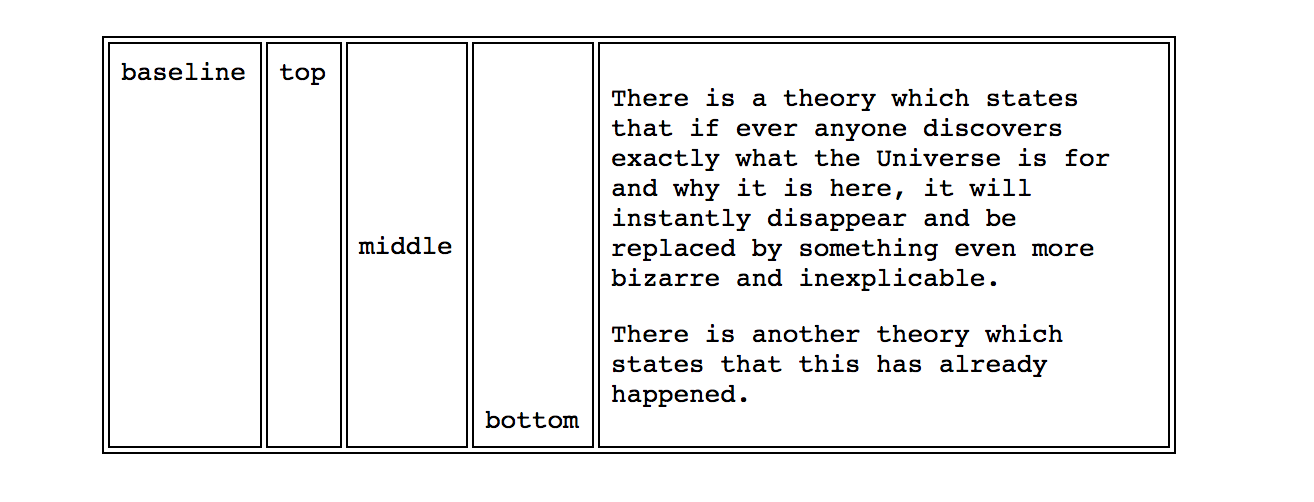
<td style="vertical-align: baseline">baseline</td>
<td style="vertical-align: top">top</td>
<td style="vertical-align: middle">middle</td>
<td style="vertical-align: bottom">bottom</td>
<td>
<p>There is a theory which states that if ever anyone discovers exactly what the Universe is for and why it is here, it will instantly disappear and be replaced by something even more bizarre and inexplicable.</p>
<p>There is another theory which states that this has already happened.</p>
</td>
</tr>
</tbody>
</table>
</body>
注意:vertical-align only applies to inline and table-cell elements: you can't use it to vertically align block-level elements.(经自己实验,该属性可用于inline-block)