static
对象遵循常规流。此时4个定位偏移属性不会被应用。
relative
对象遵循常规流,并且参照自身在常规流中的位置通过'top', 'right', 'bottom', 'left'这4个定位偏移属性进行偏移时不会影响常规流中的任何元素。
absolute
对象脱离常规流,此时偏移属性参照的是离自身最近的定位祖先元素,如果没有定位的祖先元素,则一直加溯到body元素。盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。
<style type="text/css">
div {
border: 1px solid red
}
.top {
padding: 40px;
margin: 40px;
position: relative;
}
.inner {
position: absolute;
top: 0;
left:0;
}
.inner3 {
position: absolute;
}
</style>
</head>
<body>
<div class="top">
<div class="inner">inner</div>
<div class="inner2">inner2</div>
<div class="inner3">inner3</div>
</div>
</body>

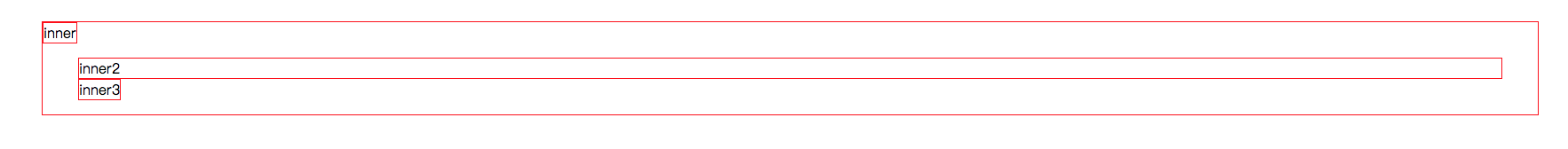
如上述代码和图片所示
inner
绝对定位 top:0 left:0 在定位时会参照父元素的顶点,而忽略父元素的padding属性
inner2
为默认的position: static, 其margin属性的定位 会参照父元素的padding属性
inner3
设置了绝对定位,但没有设置top,left属性,浏览器会参照其应该所在的位置自动为其设置top left, right, bottom属性,如此示例 left: 40 top: 64 bottom: 40 right: 1595.6
宽度问题
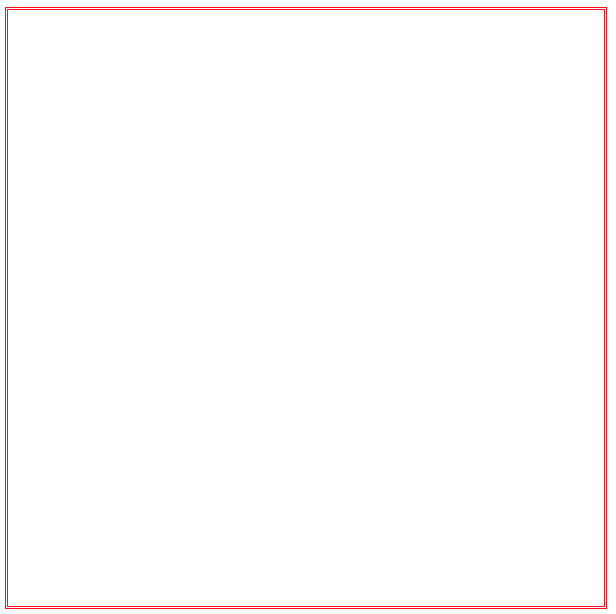
当position之absolute是脱离文档流。当width、height设置某值,该元素的值就是该值。
当width、height没有设置的时候,该元素的width、height会根据父元素(需要设置position: relative,没有则按浏览器作为父元素)的width、height的该元素left、bottom、top、right而改变。
计算公式:
该元素的width = 父元素的width - top - bottom;
该元素的height = 父元素的height - left - right;
该元素位置(该元素left, 该元素top);
例子
<head>
<style>
.top2 {
position: relative;
width: 600px;
height: 600px;
}
.top2_inner {
position: absolute;
top: 1px;
left: 1px;
right: 1px;
bottom: 1px;
}
</style>
</head>
<body>
<div class="top2">
<div class="top2_inner"></div>
</div>
</body>