标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型

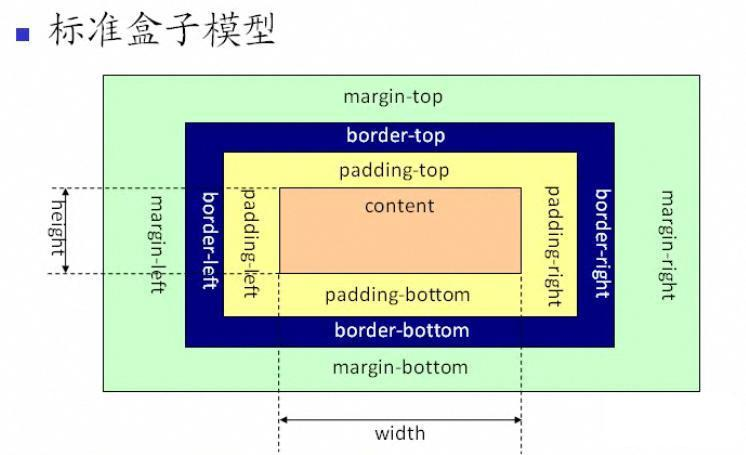
从上图可以看到标准w3c盒子模型的范围包括margin, border, padding, content,并且content部分不包含其他部分。

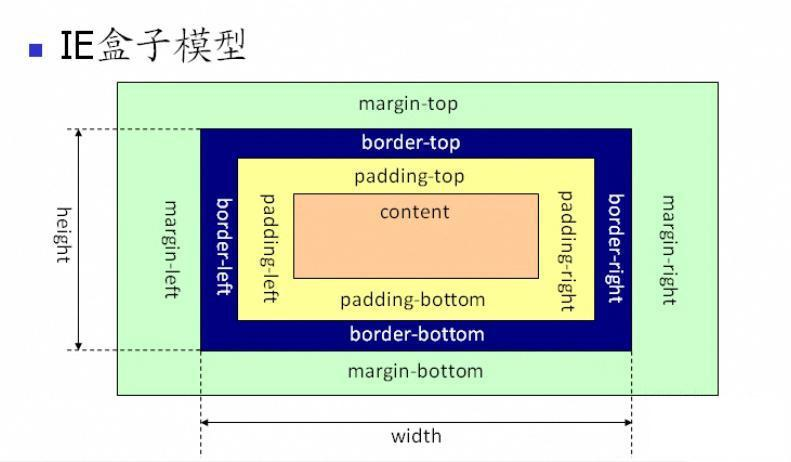
从上图可以看到ie盒子模型的范围也包括margin, border, padding, content 和标准w3c盒子模型不同的是:ie盒子模型的content部分包含了border和padding。
例,一个盒子的模型
#box {
margin: 20px,
border: 1px;
padding: 10px;
height: 50px;
width: 200px
}
假如用标准w3c盒子模型解释,那么这个盒子需要占据的位置为
高 = 20*2 + 1*2 + 10*2 + 50 = 112
宽 = 20*2 + 1*2 + 10*2 + 200 = 262
盒子的实际大小为
高 = 1*2 + 10*2 + 50 = 72
宽 = 1*2 + 10*2 + 200 = 222
假如用ie盒子模型,那么这个盒子需要占据的位置
高 = 20*2 + 50 = 90
宽 = 20*2 + 200 = 240
现代浏览器大多都支持标准w3c盒子模型。