inline/inline-block/block的区别
一、block
block是块级元素,总是在新行上开始;高度、行高、顶和底边距可以控制;如果不设置宽度的话,宽度默认值是它容器的100%。
<div> <p> <h1> <form> <ul> <li>都是块级元素。
<p class="dis_block">block元素block元素</p>
<p class="dis_block">block元素block元素</p>
CSS:
.dis_block {
background: #eee;
border: 2px solid #ccc;
padding: 5px;
margin: 6px;
height: 30px;
line-height: 30px;
}
二、inline
inline元素和其他元素都在一行上;高、行高、顶和底边距不可改变;宽度是它内容的宽度,不可改变,设置宽度无效。
特点就是:
- 设置宽度、高度无效
- 设置行高会增加顶部和底部的间距但内容区高度不变
- 设置padding有效
- 设置margin-left、margin-right有效
- 设置margin-top、margin-bottom无效
<span class="dis_inline">inline元素inline元素</span>
<span class="dis_inline">inline元素inline元素</span>
CSS:
.dis_inline {
background: #fea;
border: 2px solid #ccc;
padding: 3px;
margin: 10px;
height: 30px;
line-height: 60px;
width: 300px;
}
三、inline-block
display: inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。
特点是:
- 可以设置宽度高度 和 行高
- 可以设置padding
- 可以设置margin
<span class="dis_inline">inline元素inline元素</span>
<span class="dis_inline">inline元素inline元素</span>
CSS:
.dis_inline {
display: inline-block;
*display: inline;
*zoom: 1;
background: #fea;
border: 2px solid #ccc;
padding: 3px;
margin: 10px;
height: 30px;
line-height: 60px;
width: 300px;
}
IE6、7不支持inline-block,如果要兼容IE6、7,代码如下
display: inline-block;
*display: inline;
*zoom: 1;
What is the difference between display: inline and display: inline-block?
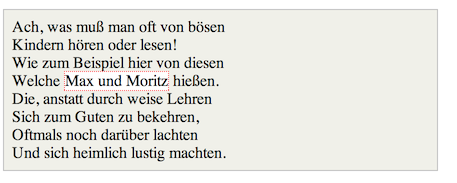
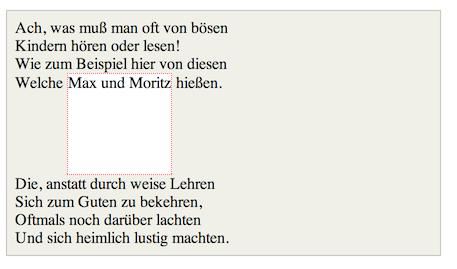
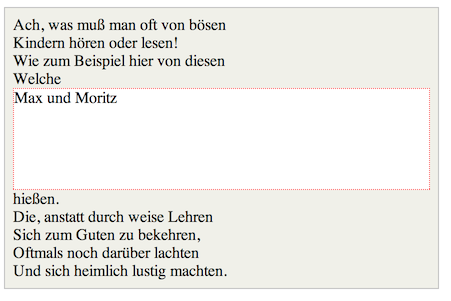
Imagine a <span> element inside a <div>. If you give the <span> element a height of 100px and a red border for example, it will look like this with
display: inline

display: inline-block

display: block

Elements with display: inline-block are likedisplay: inline elements, but they can have a width and a height. That means that you can use an inline-block element as a block while flowing it within text or other elements.
Difference of supported styles as summary:
- inline:only margin-left, margin-right, padding-left, padding-right
- inline-block:margin, padding, height, width
DISPLAY
专门介绍display属性的
https://css-tricks.com/almanac/properties/d/display/
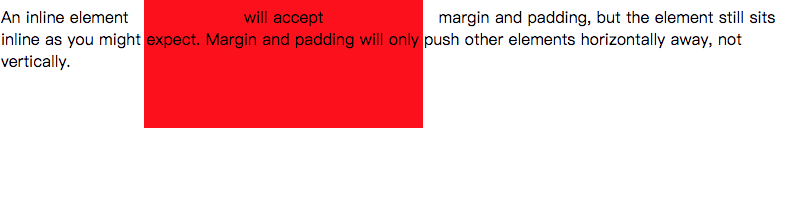
inline
<style>
div span {
background: red;
padding: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div>
An inline element <span>will accept</span> margin and padding,
but the element still sits inline as you might expect.
Margin and padding will only push other elements horizontally away,
not vertically.
</div>
inline元素即使设置了padding-top, padding-bottom会影响到下一行元素的显示