div嵌套引起的margin-top不起作用
嵌套div中margin-top转移问题的解决办法
在这两个浏览器中,有两个嵌套关系的div,如果外层div的父元素的padding值为0,那么内层div的margin-top或者margin-bottom的值会“转移”给外层div。

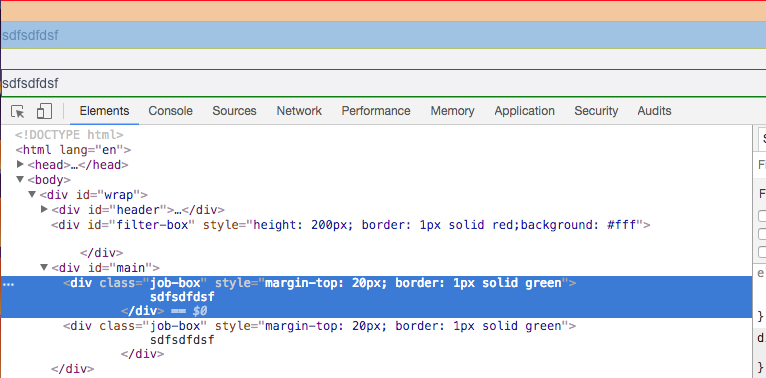
如上图所示div.job-box的margin-top值转移给了div#main上
原因
盒子没有获得haslayout造成margin-top无效
解决办法
- 在父层div加上:overflow: hidden
- 把margin-top外边距改成padding-top内边距
- 父元素产生边距重叠的边有不为0的padding或宽度不为0且style不为none的border。父层div加:padding-top: 1px;
- 让父元素生成一个block formating context, 以下属性可以实现
- float: left / right
- position: absolute
- display: inline-block / table-cell(或其他table类型)
- overflow: hidden / auto
父层idv加:position: absolute属性