CSS样式表继承详解
最近在恶补css样式表的基础知识。上次研究了css样式表之冲突问题详解。这次是对css继承特性的学习。
什么是css继承?
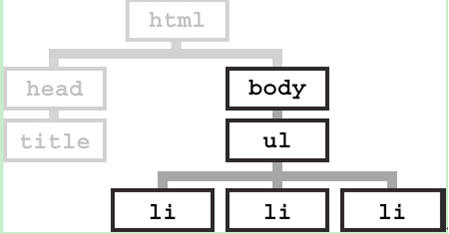
要想了解css样式表的继承,我们先从文档树(HTML DOM)开始。文档树由HTML元素组成。

文档树和家族树类似,也有祖先、后代、父亲、孩子和兄弟。这很容易理解吧,笔者在这里就不一一赘述了。希望深入了解的朋友请google之。
那么CSS样式表继承指的是,特定的CSS属性向下传递到子孙元素。
下在举个例子,有如下html代码片段:
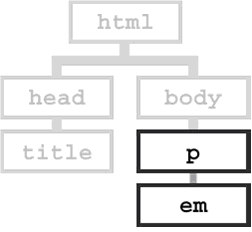
<p>
CSS样式表<em>继承特性</em>的演示代码
</p>
需要注意的是em是包含在p之内的。

当我们指定p的css样式时,看看em会有什么变化呢?
<style>
p {
color: red;
}
</style>

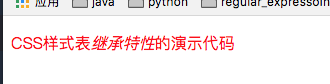
在浏览器中p和em字体同时变红。我们并没有指定em的样式,但em继承了它的父亲元素p的样式特性。
也许各位看了以后觉得这是理所当然的,根本不值一晒。其实,这就是继承。在不知不学中影响着我们的代码(想像一下如果没有继承特性,你就需要为每一个元素定义颜色属性,这是多么痛若的一件事情!!)
当然也不是所有的css属性都会被子类继承,例如border属性。继续利用上面的一段代码。我们为p元素添加border属性
p {
border: 1px solid red;
}

那么,哪此属性是可以继承的呢?css样式表属性可以继承的有如下:
azimuth, border-collapse, border-spacing,
caption-side, color, cursor, direction, elevation,
empty-cells, font-family, font-size, font-style,
font-variant, font-weight, font, letter-spacing,
line-height, list-style-image, list-style-position,
list-style-type, list-style, orphans, pitch-range,
pitch, quotes, richness, speak-header, speaknumeral,
speak-punctuation, speak, speechrate,
stress, text-align, text-indent, texttransform,
visibility, voice-family, volume, whitespace,
widows, word-spacing
吓?!这么多? !怎么记得住呢?别急,我们来理一理这些属性。
文本相关属性:
font-family, font-size, font-style, font-variant, font-weight, font, letter-spacing, line-height
text-align, text-indent, text-transform, word-spacing
列表相关属性:
list-style-image, list-style-position, list-style-type, list-style
还有一个属性比较重要,color属性
值得一说的是font-size。很显然font-size是可以被继承的。但是它的方式有一些特别。font-size的子类继承的不是实际值,而是计算后的值。下面解释下为什么font-size会这么特别呢?
看一个例子:
<p>
字体大小属性<em>继承特性</em>的演示代码
</p>
为p定义字体大小为默认字体的80%
p {
font-size: 80%
}
如果font-size继承的是相对值,那么结果怎么样呢?依照这样的逻辑,em的font-size为80% * 80% = 64%,网页看起来应该是这样的。

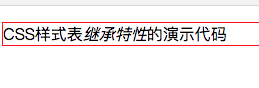
但,实际情况却不是如此。em内的文字并没有改变大小,而是和p保持一致。
