CSS如何将div画成三角形
先看一段代码:
#div1 {
height: 100px;
width: 100px;
border-style: solid;
border-width: 0px 20px 90px 100px;
border-color: transparent transparent blue transparent;
}
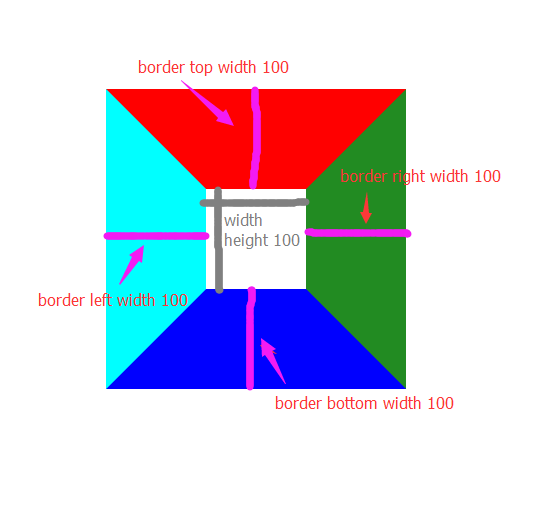
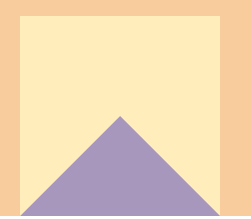
根据代码渲染,显示效果如下(边框颜色border-color四个值默认的加载方向,top right bottom left):

根据css代码,边框的宽度都是100px,div高度和宽度也是100px,但是这个和三角形有什么关联吗?
不急再看一个图,我们把div宽度和高度设置为0。
#div1 {
height: 0px;
width: 0px;
border-style: solid;
border-width: 0px 20px 90px 100px;
border-color: transparent transparent blue transparent;
}

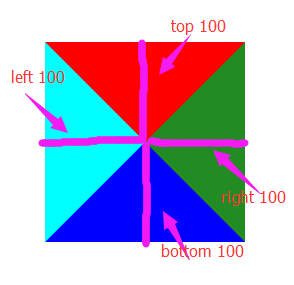
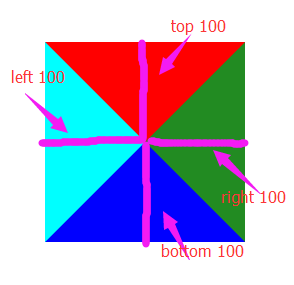
咦,每个边都是三角形?(可以试试只把div高宽其中一个设置为0,另一个100px)
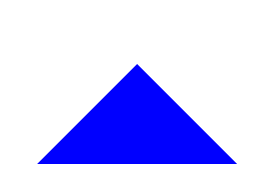
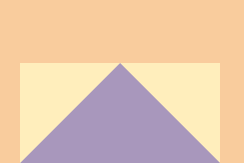
既然有三确形了,下面就好办了。比如我要蓝色的三确形,把其它三个边颜色去掉不就可以了嘛:
#div1 {
height: 0px;
width: 0px;
border-style: solid;
border-width: 100px 100px 100px 100px;
border-color: transparent transparent blue transparent;
}

蓝色三确形不就得到了。
审查元素一年,问题就出来了。

虽然其它三个边都隐藏了,位置还在,怎么把多余的位置去掉呢?
试着修改下边框的宽度(宽度值对应:top right bottom left):
先把border-with第一个值改为50px试试:
#div1 {
height: 0px;
width: 0px;
border-style: solid;
border-width: 50px 100px 100px 100px;
border-color: transparent transparent blue transparent;
}
发现上面多余的地方少了一半,设置border-with的第一个值为0px试试
#div1 {
height: 0px;
width: 0px;
border-style: solid;
border-width: 0px 100px 100px 100px;
border-color: transparent transparent blue transparent;
}

查看元素已经完全是三角形的高度了,至此三确形就完成了。
那想其它三确形,应该怎么办?
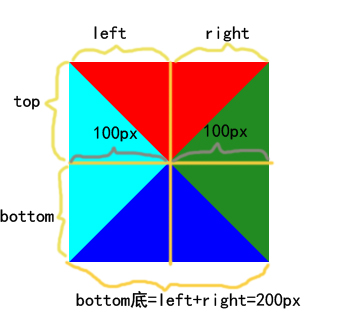
再看下上面的图:

就以蓝色的三角形为例,它的高度,就是css中设置的100px。那它的底边的长度和其它两个边的长度怎么来的呢,问的跟小学生题一样。

蓝色三确形(bottom)其实从它的顶点垂直下来一条线为准,将蓝色三确形分为左右两个小三角形,左边小三确形底边受left值影响,右边小三角形底边受right值影响。
其它一样:
top最长边 = left值 + right值 = 200px
left最长边 = top值 + bottom值 = 200px
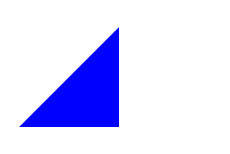
明白以上关系,就能随便绘制什么三角形了,如将蓝色三角形渲染为直角三角形(还是上面代码为例):
#div1 {
height: 0px;
width: 0px;
border-style: solid;
border-width: 0px 0px 100px 100px;
border-color: transparent transparent blue transparent;
}