Table的一些属性
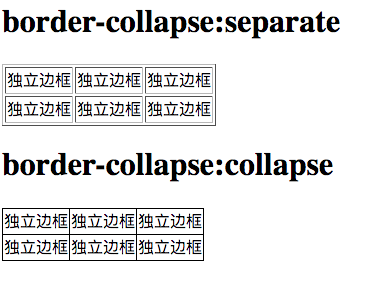
border-collapse
separate(默认) | collapse(将相邻的两边合并)
说明:只有当表格边框独立(即<'border-collapse'>属性等于separate时),<'border-spacing'>和<'empty-cells'>才起作用。
code:
<style>
.separate {
border-collapse:separate
}
.collapse {
border-collapse: collapse;
}
</style>
</head>
<body>
<h1>border-collapse:separate</h1>
<table border="1" class="separate">
<tr>
<td>独立边框</td>
<td>独立边框</td>
<td>独立边框</td>
</tr>
<tr>
<td>独立边框</td>
<td>独立边框</td>
<td>独立边框</td>
</tr>
</table>
<h1>border-collapse:collapse</h1>
<table border="1" class="collapse">
<tr>
<td>独立边框</td>
<td>独立边框</td>
<td>独立边框</td>
</tr>
<tr>
<td>独立边框</td>
<td>独立边框</td>
<td>独立边框</td>
</tr>
</table>
</body>

border-spacing
说明:设置或检索当表格边框独立时,行和单元格的边框在横向和纵向上的间距