CSS3中的rem单位
rem是CSS3新引入的单位,它改良了往期版本中em单位使用不方便的缺点。
一、em单位带来的问题
我们知道,em的长度是根据元素自身的font-size大小确定的:
1em = 元素文本的1个垂直高度
如果元素自身没有设置font-size,那么em的长度将根据父元素的font-size来确定。另外,元素自身的font-szie如果使用em作为单位,那么该em的长度根据父元素的font-size来确定。这听起来就很复杂了。来看一下例子:
<style>
body{
font-size: 16px;
}
.div1 {
font-size: 2em;
}
.div2 {
font-size: 0.02em;
}
.div3 {
font-size: 5em;
}
.div4 {
font-size: 4em;
}
.div5 {
font-size: 2.5em;
}
</style>
<body>
<div class="div1">
<div class="div2">
<div class="div3">
<div class="div4">
<div class="div5">
</div>
</div>
</div>
</div>
</div>
</body>
请快速说出每个div中的文本大小应该是多少像素?
可以看到,在稍微复杂的web文档中使用em作为单位,不仅表现不直观,而且计算复杂。即使每一层都经过精心计算,也难免产生疏漏造成意料之外的问题。
那么......能不能改变“em需要依附父元素计算长度”这一弊端呢?答案是肯定的。
CSS3中的新救星
为了解决上面的问题,rem单位应运而生。rem不是依据父元素--而是依据根元素(root element)来确定其长度。这里所说的根元素(root element)毫无疑问就是web文档中的html元素。也就是说,无论嵌套层级有多深,rem都是根据html的font-szie来确定长度的。
<style type="text/css">
html {
font-size: 16px;
}
.div1 {
font-size: 3rem; /* 3rem = 16px * 3 = 48px */
}
.div2 {
font-size: 0.5rem; /* 0.5rem = 16px * 0.5 = 8px */
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
下面的例子同时使用了em和rem作为单位,很容易能看出两个单位之间的区别:
<style type="text/css">
html {
font-size: 16px;
}
body {
font-size: 8px;
}
.div1 {
font-size: 3rem; /* 3rem = 16px * 3 = 48px */
width: 10rem; /* 10rem * 16px = 160px */
height: 20em; /* 20em * 48px = 960px */
}
.div2 {
width: 10rem; /* 10rem * 16px = 160px */
height: 10em; /* 10em * 48px = 480px */
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
上例中需要注意的地方:
- div.div1的font-size是3rem,参考文本为根元素html的font-size;
- div.div1的height是20em,因为自身有font-size属性,因此参考文本为自身的font-size; . div.div2的width是10rem,参考文本为根元素html的font-size; . div.div2的height是10em,参考文本为其父元素div.div1的font-size
三、更方便的使用rem
rem单位相比em已经带来了很多便利,但有时仍然不够直观。
<style>
html {
font-size: 16px;
}
div{
font-size: 5.65rem;
}
</style>
<body>
<div></div>
</body>
请快速说出div的font-size是多少像素?
为了解决这种问题,可以为根元素指定一个更容易计算的font-size,根据经验,一般将其设置为62.5%(浏览器的默认字体为16px, 10px = 16px * 62.5%)。这样一来,想要完成px到rem的转换,只要将px的值除以10即可。
<style type="text/css">
html {
font-size: 62.5% /* 10px */
}
div {
font-size: 2.4rem; /* 2.4rem * 10px = 24px; */
width: 64rem; /* 64rem * 10px = 640px */
border: 0.1rem solid #ccc; /* 0.1rem * 10px = 1px */
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
兼容性
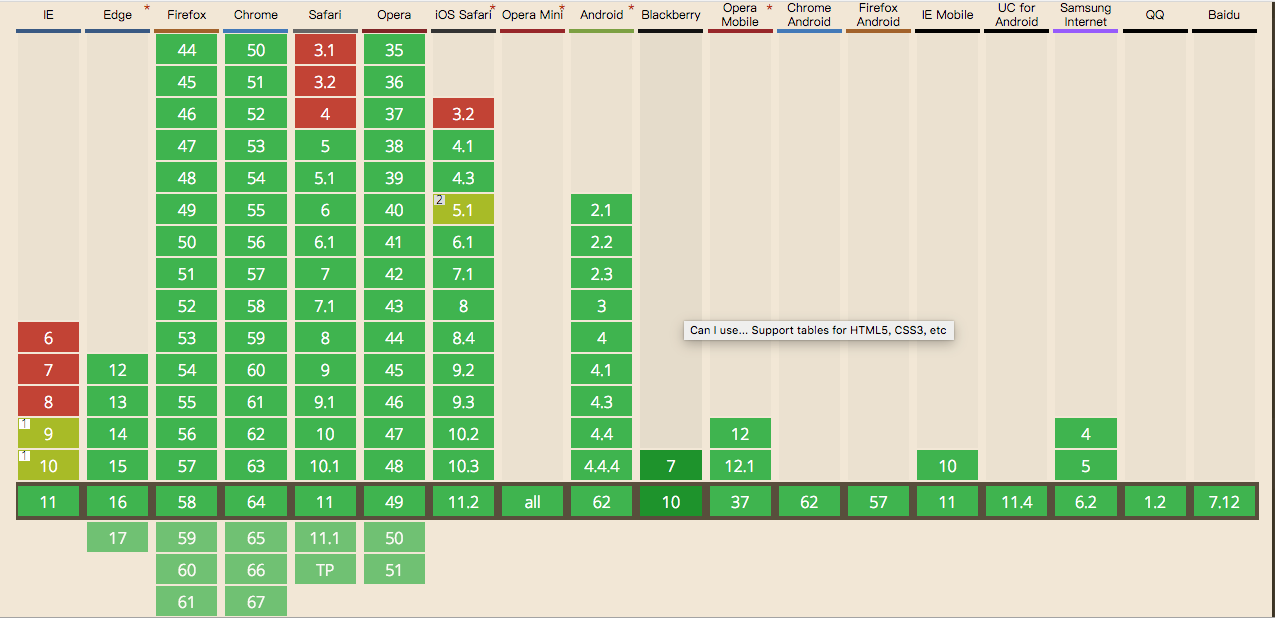
由于rem是CSS3新引入的单位,因此存在兼容性问题

IE9和IE10不支持在font样式或伪元素中使用rem 对于IE6-8,使用老牌的px来代替rem